설치하기
npm install styled-components설치 후에 불러오기
import styled from 'styled-components'컴포넌트 생성하기
태그드 템플릿 리터럴을 사용하여 CSS 속성이 적용된 리액트 컴포넌트를 만들어 준다.
const Component = styled.태그`
CSS속성
ex) padding: 2px;
`태그드 템플릿 리터럴?
문자열 리터럴(템플릿 리터럴)을 특정 함수로 전달하여 문자열을 처리하거나 변환하는 기능
템플릿 리터럴?
리터럴을 템플릿 형태로 사용하는 자바스크립트의 문법으로,
`(backticks)을 사용하여 문자열을 작성하는데 여기선 CSS 속성이 들어간다.
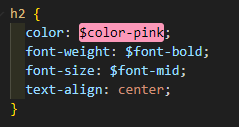
예시)


생성한 컴포넌트 재사용하기
const Component = styled.(기존Styled-Components)`
CSS속성
`위에서 만든 BlueButton을 재사용해만든 BigBlueButton

클래스명을 지정하지 않아도 되는 이유
- Styled-Components는 각 컴포넌트에 대해 유일한 클래스명을 생성한다.
=> 자신만의 스타일을 가지고 있어 다른 요소와 충돌하지 않는다.
- JavaScript의 템플릿 리터럴을 사용하여 CSS를 작성하는 방식으로
CSS와 JS가 결합되어 컴포넌트 단위로 스타일을 관리할 수 있다.
'코딩 공부 (frontend) > react' 카테고리의 다른 글
| Tailwind CSS 설치&기본 세팅 (0) | 2024.08.07 |
|---|---|
| Styled-Components (0) | 2024.08.06 |
| SCSS의 중첩 규칙 이해 및 활용 (0) | 2024.08.05 |
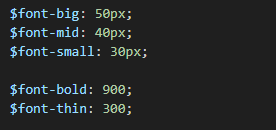
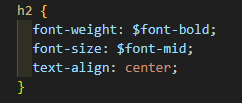
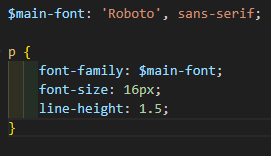
| SCSS의 변수 사용법 (0) | 2024.08.05 |
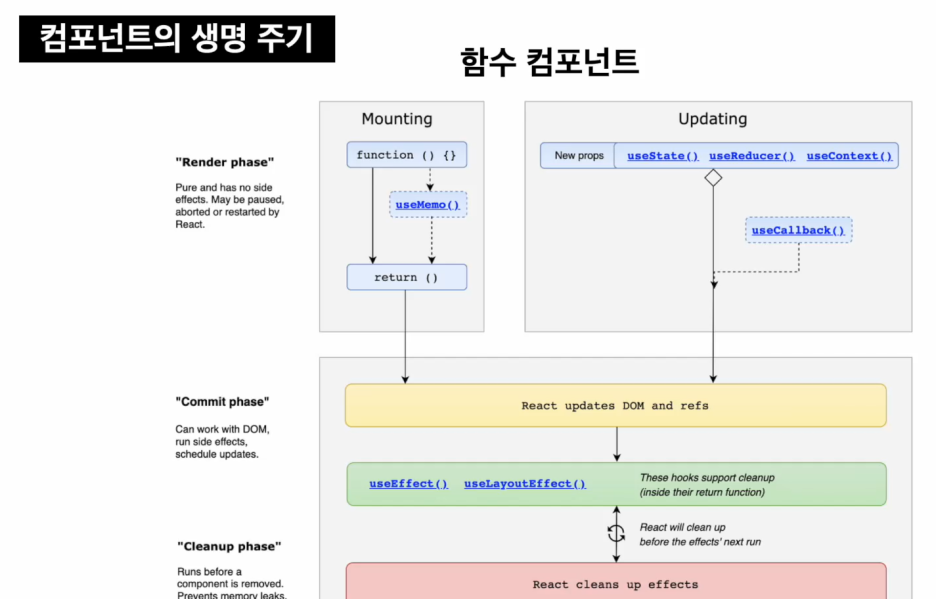
| 함수형 컴포넌트 생명주기 (0) | 2024.07.31 |