• 상세 페이지로 이동 시 특정 id 값에 대한 데이터를 받아오는 방법
(useParams의 개념을 포함하여 작성해 주세요.)
상세페이지 특정 id 값에 대한 데이터 받아오기
상세페이지의 route
<Route path="/detail/:id" element={<Detail />}></Route>
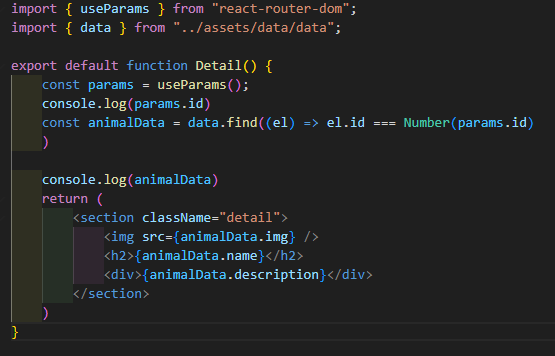
detail.jsx

react-router-dom에서 useParams 훅을 불러오고,
../assets/data/data 경로(data.js)에서 data를 불러온다.
params?
url의 경로를 동적으로 조작
useParams()라는 React Router 훅을 사용하여
현재 페이지의 동적 url 파라미터 값을 추출하여
params 객체로 반환한다.
=> /detail/1이라는 url을 { id: "1" } params 객체로 반환
animalData는
data 배열에서 id가 현재 url 파라미터의 id와 일치하는 항목을 반환시킨다.
=>find는 주어진 조건에 맞는 첫 번째 요소를 반환한다.
data에서 받아오는 id는 숫자인데
url로 받아오는 id는 문자열이다.
=> params.id를 숫자(Number)로 바꿔준다.
=> Number(params.id)
'코딩 공부 (frontend) > react' 카테고리의 다른 글
| 함수형 컴포넌트 생명주기 (0) | 2024.07.31 |
|---|---|
| 클래스형 컴포넌트 생명주기 (0) | 2024.07.31 |
| 동물 정보 사이트 기술 블로그 작성하기 1 (0) | 2024.07.30 |
| Props (0) | 2024.07.24 |
| 구조분해할당 (0) | 2024.07.24 |