Next.js?
React를 기반으로 하는 Full-Stack(Frontend + Backend) 웹 애플리케이션 프레임워크
즉, Next.js만 써도 Client + Server 동시 개발 가능
=> 개발 환경 통합
=> 개발 속도 ↑
=> Client , Server 따로 배포할 필요 X
프레임 워크?
Next.js는 개발에 필요한 대부분의 기능이 갖춰져 있음
=> 개발 환경 설정 & 라이브러리 설치할 필요 X
React
CSR을 통해 SPA을 구축하는 라이브러리로,
페이지의 전환 없이 한 페이지에서 바뀐 부분에 대해서만 화면 전환이 이루어진다.
처음에는 빈 html 파일을 보여주고 그 이후에 필요한 소드들을 다운로드해서 보여준다.
=> 초기 로딩 속도가 느리다.
=> 처음에 빈 html을 보여주기 때문에 검색 엔진 최적화(SEO) 측면에서 불리하다.
Next.js를 사용한다면?
pre-rendering을 통해
SSR(서버 사이드 렌더링) or SSG(정적 사이트 생성)를 가능하게 해줌
CSR(클라이언트 사이드 렌더링)
Client Side Rendering의 약자로,
클라이언트 쪽에서 렌더링을 한다는 뜻
초기 HTML과 CSS를 클라이언트에서 받아와서 렌더링하고
JavaScript를 통해 동적인 데이터를 가져오는 방식이다.

SSR(서버 사이드 렌더링)
Server Side Rendering의 약자로,
서버 쪽에서 렌더링을 한다는 뜻
웹 사이트의 일부 또는 전체가 클라이언트로 전송되기 전에 서버 측에서 렌더링 되도록 하는 방식으로,
주로 사용자마다 페이지의 데이터가 변경되어야 하는 페이지에서 사용한다.

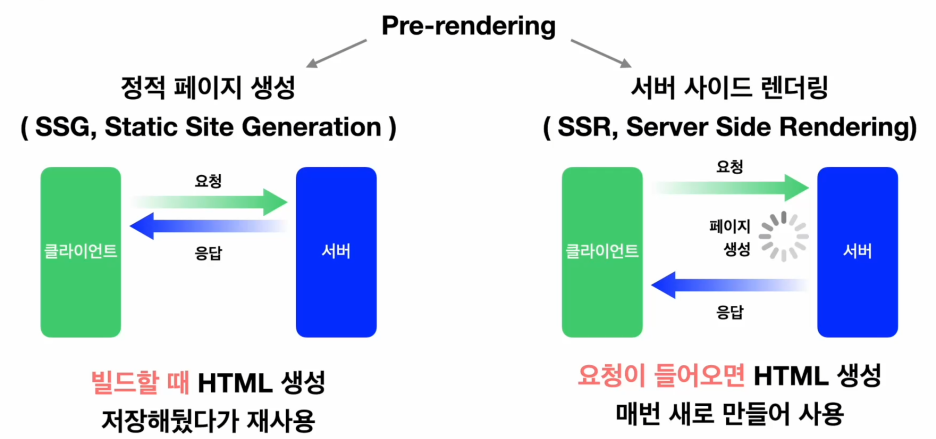
pre-rendering?
Next.js는 기본적으로 빌드 시에 만든 모든 페이지를 미리 렌더링 한다.
=> 사용자 경험 향상, 검색 엔진 최적화(SEO)
방식은 두 가지
SSG(Static-Site Generation)
빌드 타임에 HTML에 생성되어 요청이 들어올 때마다 재사용하게 해준다.
SSR(Server-Side Rendering)
요청이 들어올 때마다 HTML을 생성한다.

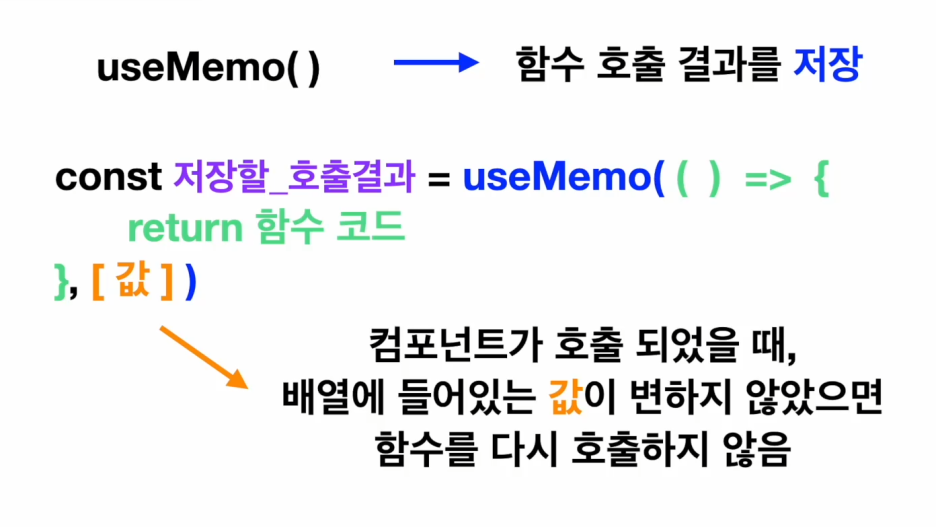
사진 출처 : 오즈코딩스쿨 리액트 강의
'코딩 공부 (frontend) > react' 카테고리의 다른 글
| Bundling & Code Splitting (0) | 2024.08.14 |
|---|---|
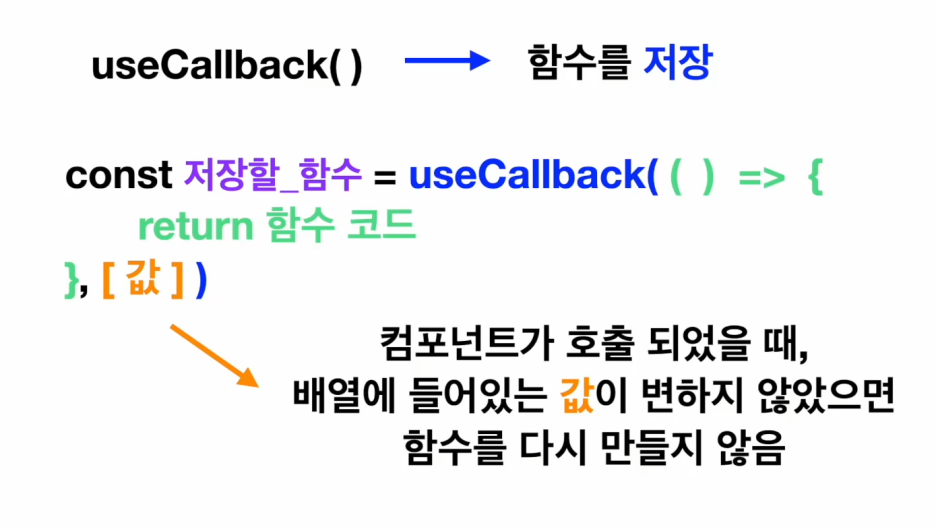
| useMemo, useCallback, memo (0) | 2024.08.13 |
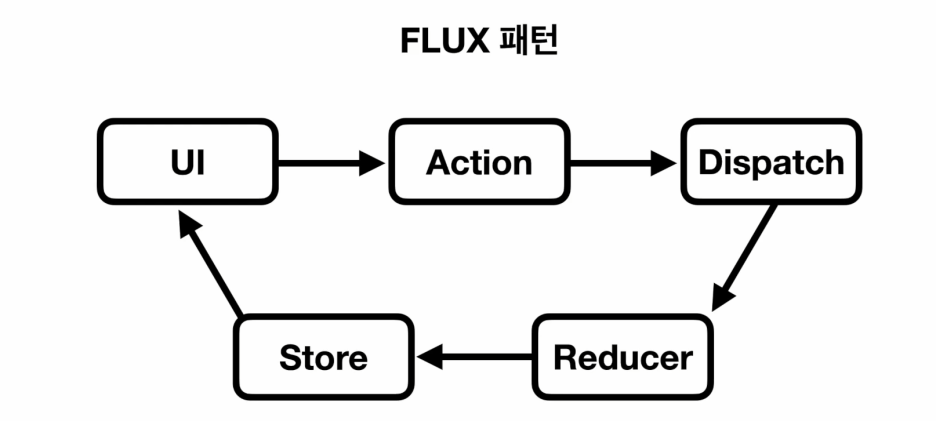
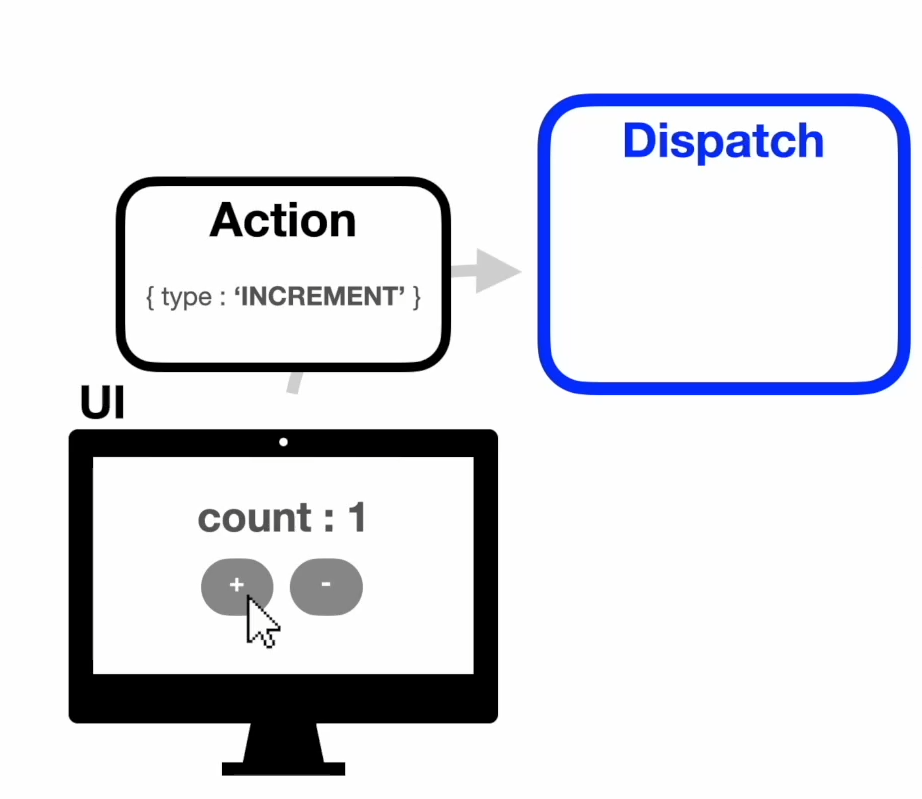
| Redux로 전역상태 관리하기 (0) | 2024.08.12 |
| Context API (0) | 2024.08.09 |
| React 외부 구현 상태관리 (0) | 2024.08.08 |