• React Router를 사용한 페이지 별 라우팅 과정 (BrouserRouter, Routes, Route, Link 역할)
• data.js 파일 내 데이터를 메인 페이지에 렌더링하는 방법
• 동물 카드 클릭 시 상세 페이지로 경로 이동 설정
(동물 id 값에 따른 경로 설정 방법)
페이지 별 라우팅 과정
React Router 설치방법
router를 사용하기 위해서는 react-router-dom 라이브러리를 설치해야 한다.
npm i react-router-dom
main.jsx

위에서 설치한 react-router-dom에서 BrowserRouter를 불러온다.
<BrowserRouter>는 최상단 컴포넌트에 감싸줘야 하는 태그이며
현재 App.jsx 속 <App>컴포넌트를 <BrowerRouter>로 감싼 상태이다.
각 페이지를 담당할 jsx 생성

src 폴더 내 page 폴더를 추가하여
각 페이지를 담당할 파일을 생성해 준다.
Detail.jsx
Main.jsx
Search.jsx
App.jsx

<Route> 컴포넌트를 사용하기 위해서는 <Routes> 컴포넌트로 감싸줘야 한다.
<Route> 컴포넌트 내 path는 해당 주소값, element는 호출될 컴포넌트를 입력해 준다.

Link
클릭할 시 해당 주소로 페이지를 이동하는 태그
<Link to="/주소값"></Link>a 태그를 사용했다면?
페이지를 전환시키면 페이지를 새로 불러오기 때문에 상태가 초기화된다.
=> 렌더링 된 컴포넌트를 모두 새로 렌더링 해야 한다.
=> 새로고침 되는 것
a 태그와 Link 태그의 차이점은?
- a 태그 : 페이지를 전환될 때 페이지를 새로고침한다.
- Link 태그 : 페이지의 주소만을 변경해 페이지를 새로고침하지 않는다.
결론 : Link 태그 사용하기
Link 컴포넌트 활용 예시 -동물 정보 사이트
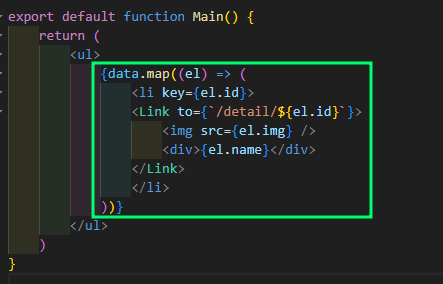
Main.jsx

각 요소의 이미지의 링크와 이름을 <Link> 컴포넌트로 감싸
to 속성을 사용해 /detail/${el.id}라는 주소로 이동을 시키는 데
여기서 ${ el.id }는 각 요소의 고유한 id이다.
Search.jsx

data.js 파일 내 데이터를 메인 페이지에 렌더링 하는 방법
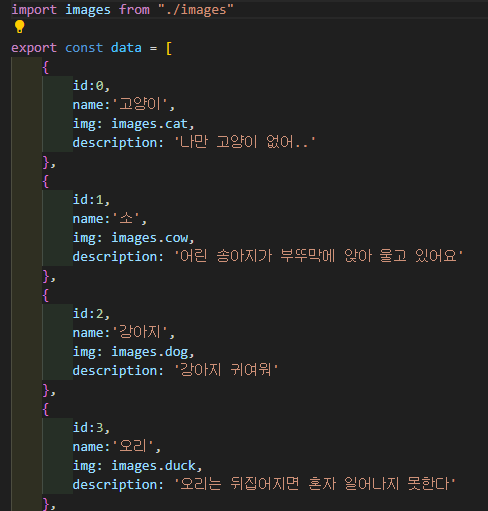
data.js 파일에는 대략적으로 아래 배열이 있다.

Main.jsx

사진 설명을 입력하세요.
../assets/data/data 경로(data.js)에서 data를 불러온다.
=> data.js에서 불러오는 것

Main 컴포넌트

data 배열의 각 요소를 map을 사용하여 <li> 요소로 변환하여 데이터 렌더링을 한다.
각 <li>요소는 각 동물의 이미지 링크와 이름을 포함하고 있는 <Link>컴포넌트를 감싸고 있으며,
각 항목 클릭 시 해당 주소로 이동하는 /detail/${el.id} 주소값이 있다.
=> 각 동물 id 값에 따른 경로
${ el.id }는 각 요소
=> 각 동물의 고유한 id이다.
'코딩 공부 (frontend) > react' 카테고리의 다른 글
| 함수형 컴포넌트 생명주기 (0) | 2024.07.31 |
|---|---|
| 클래스형 컴포넌트 생명주기 (0) | 2024.07.31 |
| 동물 정보 사이트 기술 블로그 작성하기 2 (0) | 2024.07.31 |
| Props (0) | 2024.07.24 |
| 구조분해할당 (0) | 2024.07.24 |