이번 꺼도 강의 들으면서 따라 친 건데
내가 추가 한 코드만 적겠다.
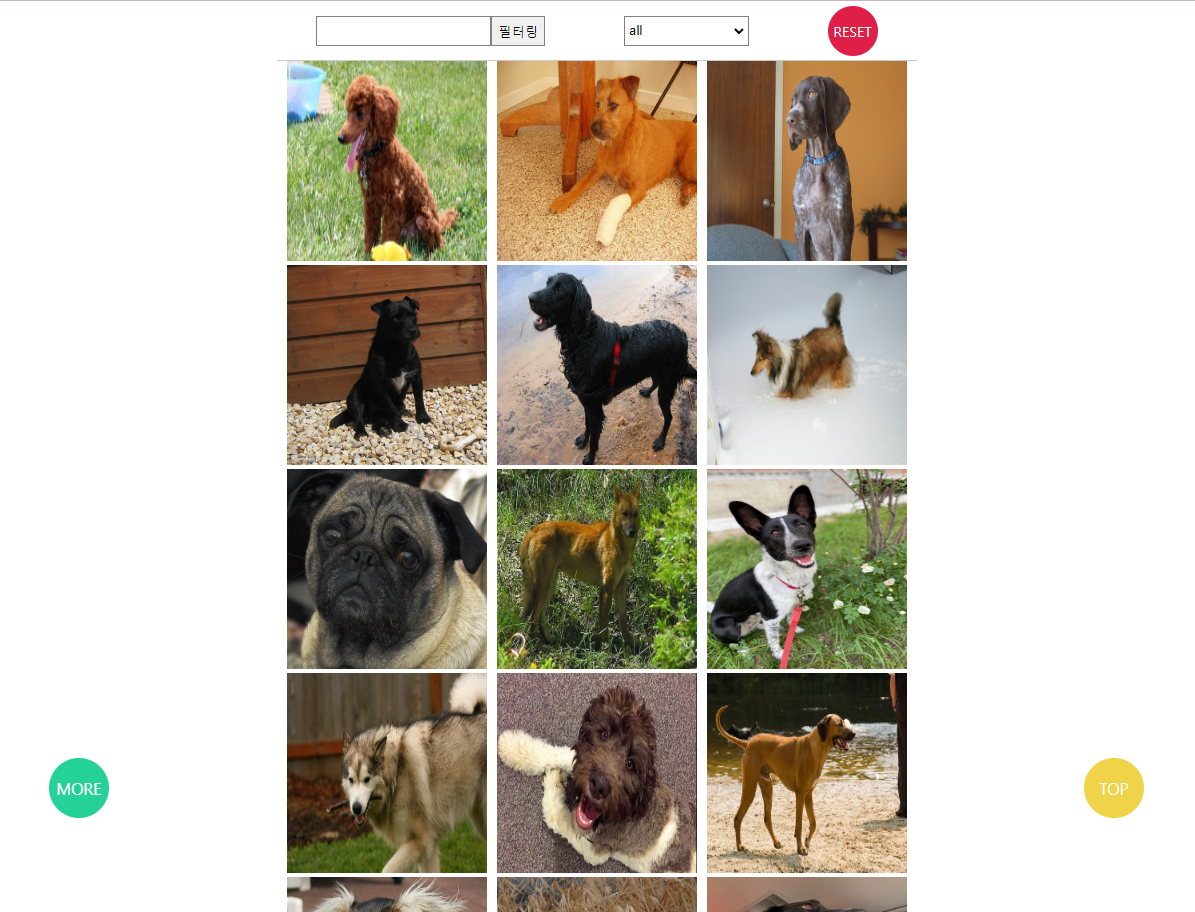
이번 거는 api 활용한 프로젝트였고
강아지 사진을 불러와서
more 버튼을 누르면 사진이 42개씩 추가로 생기고
top 버튼을 누르면 젤 상단으로 이동한다.
html에 reset 버튼을 추가해서
reset 버튼을 클릭하면
기존 강아지 사진은 없어지고
새로운 강아지 사진을 불러온다.
const reset = document.getElementById("reset")
// reset 클릭 시 새로 고침
reset.addEventListener("click", function(){
window.location.reload()
})
window.location.reload()
처음 써보는 친구지만
현재 페이지를 다시 리로드 하는 기능이다.
굿!

'코딩 공부 (frontend) > javascript' 카테고리의 다른 글
| 24/07/15 javascript 13 Todo List 만들기 (0) | 2024.07.15 |
|---|