Bundling & Code Splitting
번들링(Bundling)?
여러 개의 파일을 하나의 파일로 합치는 것.
ex) html, css, javascript 등...
효과
- HTTP 요청의 수를 줄여 속도 향상
- 코드를 압축해 파일 크기 축소
- 사용되지 않는 코드 제거로 최적화
Vite -> Rollup
CRA -> Webpack
코드스플리팅(Code Splitting)이란?
코드를 여러 개의 작은 부분으로 나누는 것.
=> 파일을 분리하는 작업
효과
- 초기 로딩 속도 개선
- 불필요한 코드 로드 방지
- 데이터 비용 절감
- 번들 파일의 크기 줄임
React.lazy와 Suspense를 이용한 코드 스플리팅
대규모 애플리케이션에서 성능을 최적화하는 효과적인 방법으로,
사용자가 필요로 하는 컴포넌트만 로드하여 초기 로딩 시간을 줄이고
사용자 경험을 개선한다.
먼저 기존 작업 파일에 lazy 작업을 해준다.
// React.lazy
const Main = lazy(() => import("./page/Main"));
const Detail = lazy(() => import("./page/Detail"));
const Search = lazy(() => import("./page/Search"));
// 일반 적인 import
// import Main from "./page/Main";
// import Detail from "./page/Detail";
// import Search from "./page/Search";lazy를 사용 시 컴포넌트가 필요한 시점에만 로드를 하는데
비동기적으로 로드하기 때문에 느리다.
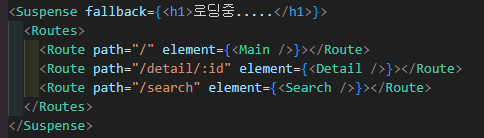
Suspense를 사용해
lazy로 로드 된 컴포넌트가 로드되는 동안 보여줄 대체 UI를 표시해 준다.
모든 lazy 컴포넌트는 Suspense로 감싸져 있어야 한다.

Code Splitting을 통해 번들 크기를 줄이고, 초기 로딩 속도를 개선해 보자
우선 React.lazy before / after를 비교해 보겠다.
먼저 빌드를 해준다.
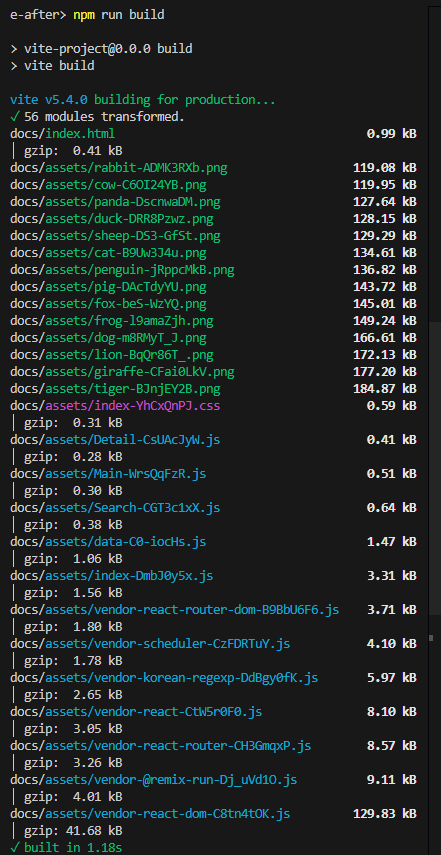
npm run build- 코드 번들링: 애플리케이션의 JavaScript, CSS, HTML 파일을 번들로 묶는다..
- 최적화: 코드 스플리팅, 트리 쉐이킹, 압축 등을 통해 성능을 최적화한다.
- 출력: 결과를 dist 디렉터리에 저장한다.
React.lazy before 보다 after가 js 파일이 훨씬 늘어난 게 보인다.

코드 스플리팅(Code Splitting)
Vite와 Rollup을 통해 빌드 과정에서 모듈을 청크로 나누는 설정.
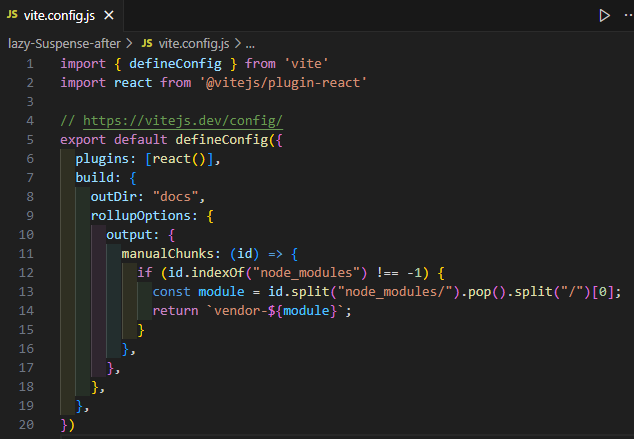
vite.config.js 파일

plugins 아래에 아래 build 코드를 추가해 준다.
build: {
outDir: "docs",
rollupOptions: {
output: {
manualChunks: (id) => {
if (id.indexOf("node_modules") !== -1) {
const module = id.split("node_modules/").pop().split("/")[0];
return `vendor-${module}`;
}
},
},
},
},
코드 스플리팅 결과
JavaScript 청크로 동적 import로 로드된 모듈과 외부 라이브러리를 포함한
여러 개의 JavaScript 파일이 생긴 걸 볼 수 있다.