코딩 공부 (frontend)/react
SCSS의 중첩 규칙 이해 및 활용
unongnim
2024. 8. 5. 17:50
• 기본 중첩 규칙 예시
• 복잡한 CSS 구조에서 중첩을 통한 코드 간결화 예시
• 중첩 사용 시 발생하는 장단점
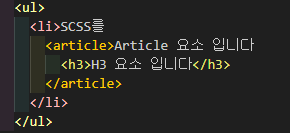
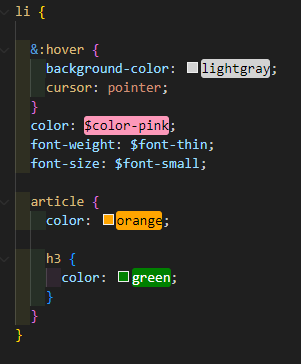
기본 중첩 규칙 예시
중첩 사용 시 코드를 구조화하고 관리하기 쉽게 만들어준다.


부모 선택자를 참조하는 &기호
위의 예시에서 &:hover
=> li를 hover 한다는 것이다.
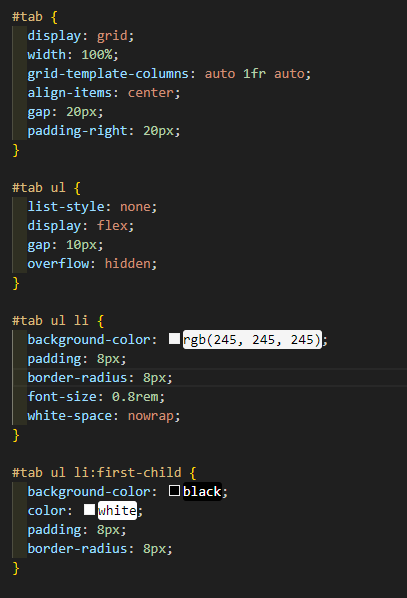
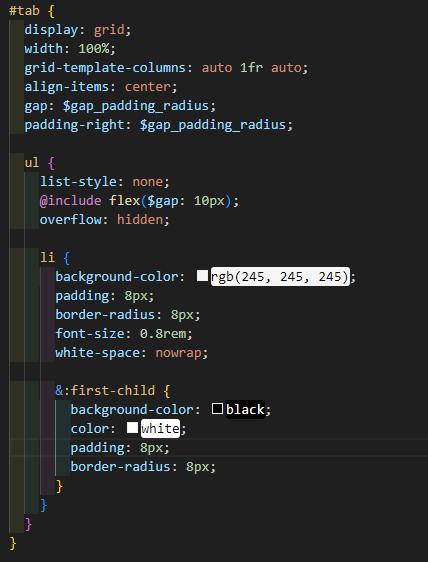
복잡한 CSS 구조에서 중첩을 통한 코드 간결화 예시
CSS를 구조화하고 의미론적으로 표현할 수 있게 해주며,
가독성과 유지 보수성을 크게 향상시킨다.


중첩 사용 시 발생하는 장단점
장점
- 코드의 재사용성이 좋다.
- 코드의 가독성이 좋다.
- 유지 보수가 더 쉬워진다
단점
- SCSS 코드를 CSS로 변환하는 과정이 필요해서 조금 더 느리다.